The MDA framework is now well known in design circles. Here I take it a step further putting forward my own riff on the model for tabletop games specifically; incorporating the notion of access and mapping out some critical detail.
Why build a model?
I have always had a penchant for systems and frameworks. Huge geek that I am, I’ve always enjoyed a good railway network diagram or process map. In my professional life I’m the person who took on the job of mapping out my company’s technology stack’s to give us a comprehensive picture of how it’s 38 distinct components interacted (or over-interacted in many cases!). Such frameworks or models aren’t just fun for people like me though. They are a very useful abstractions to help us map out what’s going on and prompt us to do our work better.
It was probably only a matter of time that I did this for tabletop games. But just recently I’d been reading a lot more about design in general, absorbing an eclectic set of materials from the rapidly emerging academic study of games: from Joey Schouten’s study of roll & write games, to the accessibility explorations of Dr. Michael Heron (Meeple Like Us) us to classics like “Rules of Play” (which I am still working my way through). Several strands of thought came together and I was compelled to map out (in broad terms) how I thought games create player experience for my own purposes. With any luck, I thought, it might be useful to other people.
We can do better than what I’ve seen so far
What it turned out I was coming-up with on my own was something that initially resembled the now well known Mechanics, Dynamics, Aesthetics framework (with thanks to Yogi designer Bez Shahriari for the spot). So I turned my attention to what had already been created on MDA to see what I could pick-up.
In the end though I found what I was able to get my hands on so far a little deficient and continuing to reinforce the distinct feeling I’d already had: that we are still really early in the development of useful theoretical models in this sphere. For Tabletop games in particular, everything I was able to find seemed very high-level to me and much of it was originally developed for video games. There was no special mention of the critical role access plays in shaping experience and often the aesthetics were characterised or glossed over as merely the paint job on the game machine. Outside the classification of types of play (which is really useful), I’ve found little deep examination much about the subjective world of the player; all the things they are influenced by and what they are doing when they play a game. They also tended to be overly focused on the game as an abstract entity unto itself, rather than something that comes into being as something with physical, as well as conceptual, properties.
A new model
So there was nothing else to than to have a go at doing my own model. It’s just a first pass and it’s just an outline focusing on what seem to be the most critical relationships involved. Ultimately, my goal was to create a tool to interrogate games to understand the engine of tabletop better, not provide a comprehensive treatment of play. This is why “experience” is left very broad.
Much as in the MDA framework it assumes that the designer and player are separated by the game. Just like MDA, it recognises that the designer/developer (designer was is too limited for the practical business of making great games) can only effect the player through the game as an intermediary.
But unlike the MDA I have formed these into three “worlds” that are not mapped to the Mechanics, Dynamics and Aesthetic layers. That’s because, I think the stack model, while a conceptually neat and reassuring analogy, doesn’t actually represent what I see going on in Tabletop games.
Firstly, it represents poorly that that the real-world objects or properties of tabletop games, like art and graphic design (the sensory presentation), theme or even rulebooks have nothing directly to do with mechanics or dynamics of the game. It’s not only that there are players for whom, and games where, such materials are more important than mechanics or dynamics. It’s that these other sensory or conceptual elements can be generative of experience regardless of mechanics or dynamics; in diagrammatic terms, they bypass those components completely. Depending how they are designed, they can lead players towards or away from access and shape experiences when the real mechanics or dynamics remain the same. Rather than being determined by lower layers, it’s actually up to the designers/developers of the game to synchronise or harmonise these other materials with the mechanics or properties in such a way that they contribute to the overall game experience. How effectively they do this has a huge bearing on the success of a game as a whole.
Second, it misses that access itself has a more complex relationship with experience. Access shapes experience because as Dr Michael Heron has very astutely observed games must be intentionally inaccessible in some way to be a game. While we want to eliminate inaccessibilities that do not contribute to the game (or can’t be removed without affecting experience unacceptably), all games involve some obstacle to achieve an objective or they aren’t games. And access itself is not a passive process in which players merely have another perspective. Rather, players are engaged in an active process of discovery that contributes to a circular development of further experience. This is why, my model is ultimately cyclical.
How to read the diagram
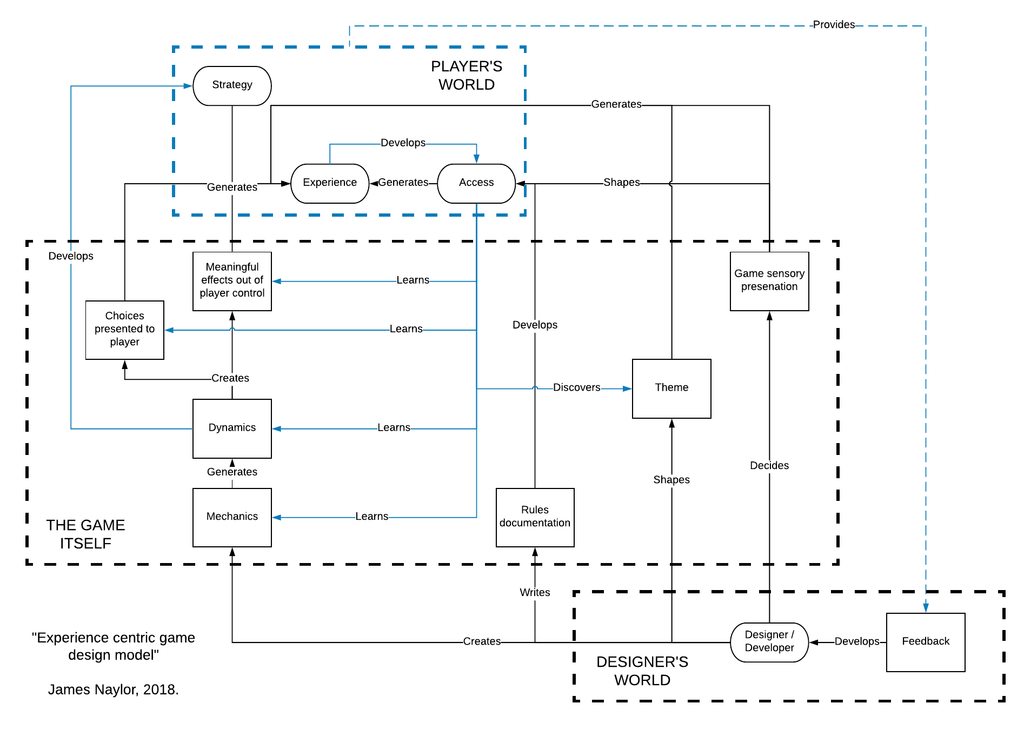
Where possible, I’ve tried to use standard flowchart practice. But for those not familiar with such conventions (and to cover any disparities) this is what each component means. I have also included some explanatory notes on definitions:
- The borders of three worlds have dotted lines around to show where specific components sit
- The ‘components’ themselves are shown as two types:
- the starting/ending points of design and player outcomes (as per process chart convention) as rounded ‘terminator’ boxes
- The intermediate components through which the designer can reach the player (and vice-versa) as square ‘process’ boxes
- Black lines which show how components contribute to experience from the designer’s world
- Blue lines which show how components are reached from the world of the player as they discover the game
- Verbs on each line describe the primary effect a component is having / should theoretically have on the next component
- An extra path (dotted line) shows the way in which player world reaches back into the design process. I included this because I think it’s good to acknowledge how this loop works if the model is to be used as a tool for designers/developers
- “Strategy” is used in the broadest sense of the term to mean the formulation of practical approaches by the players to consciously fulfil the game’s objective
- Designer/Developer wouldn’t necessarily (or even mostly) be the same person, but is trying to capture the idea of the whole production team, not just the the abstract elements often considered as “game design”.
Limitations and final thoughts
The model I’ve presented here is, no doubt, absolutely full of holes. It still represents a massive simplification of what is going on under-the-hood of a tabletop game.
We can take rulebooks themselves (the most common type of rules documentation) as a clear example of this. In the model, experience flows one way from the game’s documentation. But when reading a rulebook, you often have to return to it a few times to understand crucial mechanics as it develops. That itself is another cycle of learning which I could have illustrated more directly in the diagram.
What I have tried to do though is, for the benefit of abstraction, keep it to the most important connections. The example of the rulebook also serves to illustrate why I haven’t included several other clearly relevant component relationships. I would argue that, given the rulebook is generally less useful after the first game, it’s main value is as an input to access that, which in turn contributes to a discovery of rules as intended (the mechanics). After all, the rulebook isn’t really interesting for itself. And what a rulebook actually is, is just designer’s description of their own mechanics, rather than the mechanics themselves. The distance between those things is very well illustrated by bad rulebooks.
I would also have liked to include a lot more in the way of a formal treatment on how players learn. Learning in general is a subject area where there is a vast amount more material that can be mined for insights.
Across the board, there’s doubtless a lot that can be improved. What would you change?


Leave a comment